Desarrollo web Orlando, tiene diversas herramientas que permiten a los expertos una optimización mejorando los proyectos web.
Estas herramientas están integradas en el navegador o disponibles como extensiones adicionales que facilitan el proceso de desarrollo web a la medida.
¿Qué son Herramientas tecnológicas en el desarrollo web Orlando?
Los expertos de Agencia Marketing Digital utilizan las mejores herramientas, como Linux y Windows, ya que permiten que el desarrollo web Orlando, sea más atractivo y funcional. Además, los usuarios tendrán la oportunidad de interactuar de manera 100% experimental con estas herramientas.
También le puede interesar: Desarrollo web 5 etapas para el éxito empresarial en EE.UU
Herramientas de extensiones del desarrollo web Orlando

React Developer Tools
React Developer Tools es una extensión indispensable para cualquier desarrollador que utilice el framework React.
Esta herramienta se integra directamente en Chrome, permitiendo inspeccionar la jerarquía de componentes de React. Además, facilita la depuración de estado y propiedades, optimizando la eficiencia en desarrollo web.
Lighthouse
Lighthouse es una herramienta automatizada, también integrada en Chrome, para mejorar la calidad de las páginas web. Realiza auditorías de performance, accesibilidad, SEO y más, proporcionando reportes detallados que ayudan a las agencias de desarrollo web a identificar áreas de mejora en sus sitios web.
Aunque, no todas las herramientas que se pueden usar al hacer sirven exclusivamente para el desarrollo web, también existen otras que son para ayudar a crear un buen diseño web que se complementa.
Claro está que un servicio único de desarrollo y diseño web no lo manejan todas las agencias de publicidad, como AMD la cual desde las tierras Colombianas hasta el continente Americano.
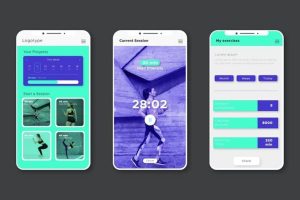
Diseño web responsive
El Diseño Web Responsivo es una técnica para el diseño de sitios web que se adapta automáticamente al dispositivo del usuario, ya sea un ordenador de escritorio, una tableta o un teléfono móvil. Esta metodología es crucial en el desarrollo web actual ya que garantiza que los sitios se vean bien y sean fáciles de usar en cualquier pantalla.
¿Qué es el diseño responsive?
El diseño web adaptable se basa en la creación de páginas web que se ajustan y redimensionan de manera automática dependiendo del tamaño de la pantalla del dispositivo utilizado. Esto permite una experiencia de usuario consistente y de alta calidad en cualquier dispositivo, sin importar sus dimensiones.
Importancia del diseño responsive
La importancia del diseño web adaptable radica en la necesidad de ofrecer una experiencia óptima a los usuarios independientemente del dispositivo que utilicen para acceder al sitio. Esta práctica garantiza que el contenido se visualice correctamente, se mantenga legible y sea fácil de navegar, lo que mejora la interacción y la retención de los visitantes.
Algunas herramientas para diseño responsive
•Frameworks de CSS como Bootstrap y Foundation, que facilitan la creación de diseños flexibles y responsivos.
•Media queries, una técnica de CSS que permite ajustar el estilo de la página según las características del dispositivo.
•Testing en diferentes dispositivos y resoluciones para asegurar la compatibilidad y la usabilidad en todas las circunstancias.
También le puede interesar: 5 Herramientas web y lenguaje del desarrollo para los negocios en USA
Desarrollo de aplicaciones web en Orlando
¿Qué es una aplicación web?
Las aplicaciones web son plataformas interactivas que se ejecutan a través de un navegador en Internet, ofreciendo funcionalidades específicas para los usuarios.
Diferencias entre sitios web y aplicaciones web
- Interactividad en tiempo real con el usuario.
- Capacidad de almacenar y procesar datos de forma dinámica.
- Posibilidad de acceso desde diferentes dispositivos.
Ejemplos de aplicaciones para el desarrollo web Orlando mas populares
- Google Docs: Permite la creación y edición de documentos en línea de forma colaborativa.
- Trello: Herramienta de gestión de proyectos con tableros visuales.
- Salesforce: Plataforma de gestión de relaciones con clientes en la nube.
Proceso de desarrollo de aplicaciones web
El desarrollo de aplicaciones web comprende diversas etapas que abarcan desde el diseño inicial hasta la implementación y mantenimiento continuo del sistema.
Por lo tanto, el proceso para lograr un buen desarrollo web, va de la mano de diseño, herramientas y aplicaciones que ayuden a lograr el objetivo estratégico de una marca empresarial.
Además, buscar a AMD, para lograr un correcto componente de desarrollo web Orlando, es fundamental para cualquier negocio que se quiera dar a conocer en el mercado digital.
¡No esperes más! Contáctanos hoy mismo para descubrir cómo nuestros servicios de desarrollo web pueden transformar tu presencia en línea.